
31 Oct WordPress Speed Optimization
WordPress Speed Optimization
Page speed is part of the onPage optimization process which is part of SEO . We’ll take a look on a few ways to improve your website.
Do Page Speed Still Matters?
Page quickness is often baffled with “blog swiftness,” which is actually the page acceleration for an example of web page views on a niche site. Page quickness can be described in either “site load time” (enough time it takes to totally display this content on a particular web page) or “period to 1st byte” (how extended it requires for your internet browser to receive the primary byte of facts from the web server).
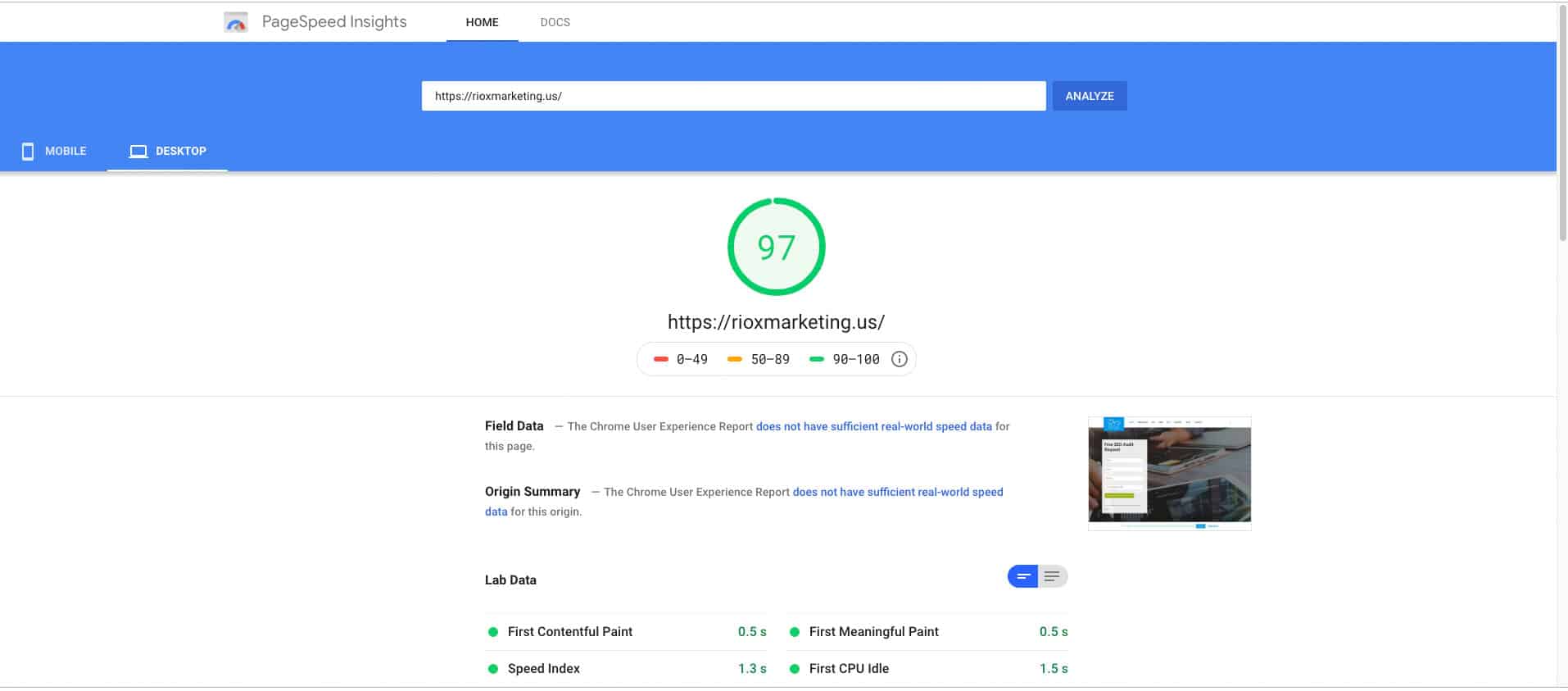
You can evaluate your web page acceleration with Google’s PageSpeed Insights. PageSpeed Insights Rate Score incorporates info from CrUX (Stainless User Experience Record) and studies on two important quickness metrics: Initially Contentful Paint (FCP) and DOMContentLoaded (DCL).
SEO GUIDELINES:
Google has indicated blog speed (and as a result, page quickness) is one of the signals utilized by its algorithm to rank web pages. And research shows that Google may be specifically calculating time to primary byte as when it considers web page acceleration. In addition, a slow web page rate means that search engines can crawl fewer webpages utilizing their allocated crawl price range, and this could negatively have an impact on your indexation.
Page speed is also important to consumer experience. Internet pages with an extended load time generally have higher bounce costs and lower average time on web page. Longer insert times have also been proven to negatively influence conversions.
Here are plenty of of the numerous ways to boost your page speed:
1- Enable compression
Use Gzip, a good software program for document compression, to reduce the size of your CSS, HTML, and JavaScript data that are bigger than 150 bytes.
Usually do not use gzip in image files. Rather, compress these in an application like Photoshop where you could retain control over the caliber of the picture. See “Optimize pictures” below.
2- Minify CSS, JavaScript, and HTML
By optimizing your code (including removing places, commas, and other pointless individuals), you may dramatically boost your web page speed. As well remove code responses, formatting, and unused code. Google suggests working with CSSNano and UglifyJS.
3- Reduce redirects
Each time a web page redirects to another site, your visitor encounters additional time waiting for the HTTP request-response routine to complete. For instance, if your cell redirect pattern appears like this: “case in point.com -> www.rioxmarketing.com -> m.case in point.com ->my case in point.com,” each of those two additional redirects produces your page load slower.
4- Remove render-blocking JavaScript
Browsers have to create a DOM tree by parsing HTML before they are able to render a full page. If your browser encounters a script in this process, it has to quit and execute it before it can continue.
Google suggests avoiding and minimizing using blocking JavaScript.
5- Leverage browser caching
Browsers cache a lot of facts (stylesheets, images, JavaScript data, and more) in order that when a visitor comes back to your website, the browser doesn’t have to reload the complete page. Use a tool like YSlow to check out if you currently have an expiration time established for your cache. Then simply set your “expires” header for how extended you want that details to be cached. Oftentimes, unless your website design changes usually, 12 months is a reasonable time frame. Google has more information about leveraging caching here.
6- Improve server response time
Your server response period is suffering from the amount of traffic you obtain, the resources each site uses, the program your server uses, and the hosting solution you utilize. To improve your server response time, look for performance bottlenecks like gradual database queries, slow routing, or a lack of adequate memory and repair them. The perfect server response time is certainly under 200ms. Learn more about optimizing your time to the first byte.
7- Use a articles distribution network
Content distribution networks (CDNs), also called content delivery networks, are actually networks of servers that are accustomed to distributing the strain of delivering content material. Essentially, copies of your website are stored at multiple, geographically diverse info centers so that users have quicker and more reliable access to your site.
8- Optimize images
Make sure that your photographs are no larger than they have to be, that they are on the right extendable (PNGs are generally better for images with less than 16 colours while JPEGs are generally better for photographs) and they are compressed for the net.
Use CSS sprites to make a template for images that you utilize frequently on your site like switches and icons. CSS sprites combine your pictures into one large picture that loads all at one time (which means fewer HTTP demands) and display just the sections you want to show. Which means that you are conserving load period by not really making users await multiple photos to load.
Not sure how to optimize your website? Leave it for the pros! Click Here!




Sorry, the comment form is closed at this time.